The Problem
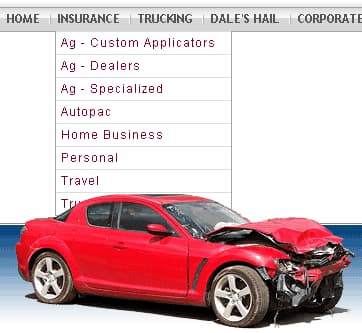
One day a long time ago I was working on a website; I had everything working fine until I decided to check how things looked in IE. Usually IE plays pretty well, but in this instance there was a crucial problem. I had an absolutely positioned div (hover menu) and under it I had a transparent PNG that was also absolutely positioned. It looked like following:

<div>
<div style="position:absolute; z-index:1000;">
<a href="#">Page</a>
...
</div>
</div>
<img style="position:absolute" src="myimage.png" />The Solution
The absolutely positioned div had a z-index of 1000, but I soon found out that IE doesn’t use z-index properly. I came across an article that explained the flaw in detail:
In Internet Explorer positioned elements generate a new stacking context, starting with a z-index value of 0. Therefore z-index doesn’t work correctly
The above article does not directly contain a workaround but in the comments a fellow said the following:
giving the parent element a higher z-index actual fixes the bug
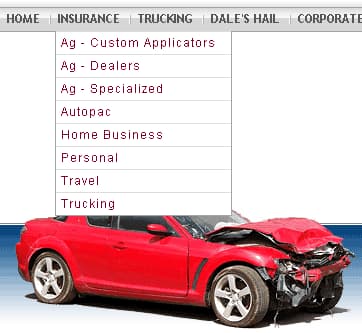
I then used something like the following code on my site:
<div style="position: relative; z-index: 3000">
<div style="position:absolute; z-index:1000;">
<a href="#">Page</a>
...
</div>
</div>
<img style="position:absolute" src="myimage.png" />This gave me the result I was looking for.

I would suggest you visit Understanding CSS z-index: The stacking context for more information.
